With trillions of websites it becomes more and more important to stand out in the vast crowd of blogs and websites on the internet.
What will give you the edge?
Unless you know a lot of people willing to visit your site and interact on a daily basis you will need new sources to broadcast your existence and attract new visitors. Search Engines will point new visitors to your home by indexing your website’s pages if you make it easy for the searchers to find you first!
Being a Hosting Service Provider I’m concerned about my clients’ success on the web. Take the next few minutes to learn how to layout your precious blog posts on your website, the proper way. Evers Hosting
clients get SEO optimizations by default.
SEO later, baby!
There are lots and lots of Search Engine Optimizations that are required from overworked webmasters. You, as a blogger/author just want to focus on your work and not be bothered by technicalities. SEO can be overwhelming with all its facets. We’ll be looking at one part of it today: SEO for a blog’s article! Take the first step to a professional website with these very easy tips and make sure your name will pop up prominently, and rank among the bigger fish who happen to be in the same field as you.
Step 1: Title of your article
The most effective titles are about 10-70 characters long, including spaces. Keep your titles concise and try to have it contain some of your best keywords. Each article should have its own exclusive title.
Step 2: Keywords vs Meta-Keywords
Keywords are words or phrases that pertain to your article’s content which help search engines to properly identify the topic.
Meta keywords are site wide about you and your general content. Meta keywords are not being used anymore by Bing and Yahoo and have no effect on how your pages are indexed. Google stopped using it for more than 3 years now.
If you’re using Joomla CMS, you might still want to use meta keywords. It only takes a minute of your time.
WordPress out-of-the-box has no option to put (meta) keywords without the use of a plugin. Installing a plugin is NOT possible on WordPress sites that are free hosted on wordpress.com!
WordPress.ORG runs differently and does have the option available.
If you have WordPress installed on a third-party hosting provider like Evers Hosting, you have the full functionality of everything WordPress has to offer as well, naturally!
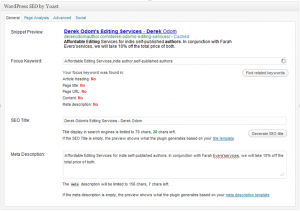
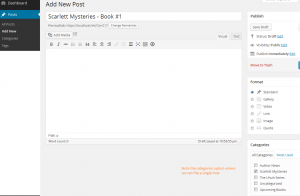
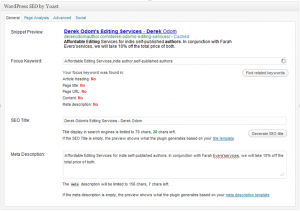
I’m using Yoast WordPress SEO for inserting keywords to my articles and it also has many other goodies that help you put your site on the map. The image below shows the options available to you when creating or editing a post.

Joomla has a section for (meta) keywords and meta-description built in so there would be no need for plugins.
Google Adwords Keyword Tool can help you find optimum keywords that present your content faithfully.
Step 3: meta-description
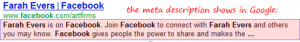
Meta descriptions are useful because they dictate how your pages are shown in the search results.

For optimum effectiveness, meta descriptions should be 70-160 characters long including spaces. Your meta descriptions should be concise and again contain your best keywords.
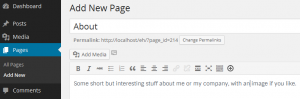
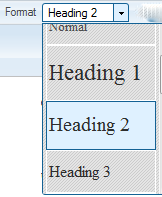
Step 4: Headings
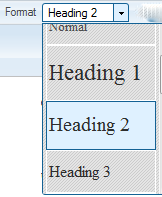
A.k.a. Header Tags are the second Most Important SEO factor. The header tags (H1, H2, H3 and so on) represent the beginning of a new section or chapter of an article, and they alert search engine spiders of the relevancy of the content that follows the heading tag. It’s best to only use H2 and H3 inside a post where H1 is reserved for the title. Your WordPress template should automatically create H1 Header Tags for the article’s titles. This is often not the case however, and a small fix of the .php of the template’s base files is needed.
H1 & H2 headers can be very effective in helping shape the search engines perception of your pages content. It’s always a good idea to have great headlines with H2 and H3 Tags. As we know Heading Tags typically make Text larger than normal text, indicating to your readers that this text is important.
Step 5: Images
Images are nice and give flavor to the lengthy texts. Don’t put images in your article and then rescale them! Instead use a photo editor to crop the image to the correct size or use some automatic thumbnail creation (like WordPress has built-in)
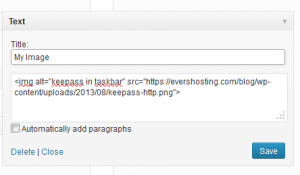
Don’t forget to give the image a title and Alternate Text or so-called alt-tag
One of the simplest ways to make your website more accessible is to use an alt attribute in your image tags. It’s amazing how many people forget to use this simple feature.
Tips for Writing Alt Tags
Be brief
It might seem nice to describe what is exactly in the image, that’s not the purpose of the alt tag. Instead, it should be filled with exactly the words needed to put the image in context and no more.
Examples:
a car – good
a black car – better
a 4-wheel driven black metallic car I owned in the seventies – too much
Don’t describe the image if it’s meant to be viewed in context. For example:
If you’ve got an image of the company logo, you should write “Company Name” and not “Company Name Logo”
Step 6: Text/HTML ratio
Your website’s ratio of text to HTML code should always be above 15% for good SEO gain, if it is below 15% then that means that your website probably needs more text content. Improve your SEO by adding more relevant text to your pages. This one is not easy when you’re a graphic designer! Most author’s blogs I’ve come across have this one nailed anyway…Good!
Step 7: Share
Link to other sites. Wherever you can and if appropriate, leave a link to your site or article. The more prestigious the site is the more weight search engines will give to YOU. Are you a member of a forum? Put a link in your signature. Don’t spam! Use the force wisely, don’t abuse the system!
Social sharing! What? You’re not on Twitter and Facebook and don’t know about Google Plus 1? Make sure others can share your post on the main social media! Really!
Give link love, Get link love.
Conclusion
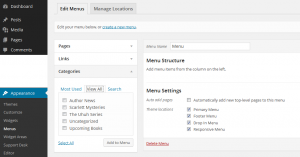
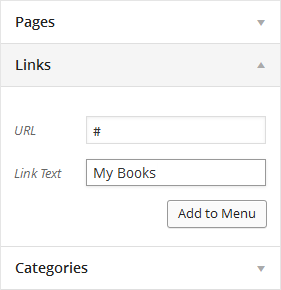
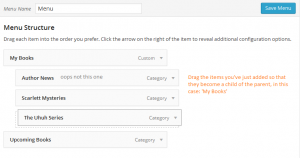
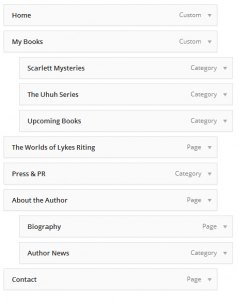
All your articles are put nicely in categories which are linked to menu-items where your visitors can easily find what you and your work are all about. Or is it? Are they all thrown on the front page where people have to scroll down to the cellar? Does it take ages to load your home-page? Remember visitors will wait for maybe 6-10 seconds before they run out of patience.
**Write unique content**
Blog at least 3x a week with unique fresh content
Share your post on Twitter, Facebook and Google+1
While you need to make sure that the site is accessible and understandable for the search engine crawlers, it is important to remember that the search engines are not your audience, the people are.
Without a doubt, content is the biggest contributor to search engine page ranking, so if you want to raise your rankings, make sure you have quality content.
Happy Blogging!
Check your site’s SEO | Aim for Grade B
farahevers.com Overall SEOSiteCheckup Grade: B (Good)
Check the speed of your site | A good score is 80 and higher
Farah Evers – Design Services got an overall Page Speed Score of 87
(out of 100).
Disclaimer:
This article ONLY speaks of optimizing an article. There are many more facets to SEO, but these tips make sure that the most work is done. Imagine if you have to change every single post on your site. The other SEO settings are mostly related to the core workings of your site, like:
– loading speed
– geographic tags
– canonicalization issues
– SEF Search Engine Friendly URL’s
– Usage of Flash, iFrames, Java, AJAX
– viral components like Rating system, comment system, review system, RSS feeds
– Sitemap, Analytics, Age of you website….the list goes on and on





 You don’t need to follow the next steps.
You don’t need to follow the next steps.