This is one of those things that confuzzles more people than we anticipated. So let’s shine some light on creating and managing a website’s navigation, or simply: a menu.
Create your own navigation, no GPS needed.
Many themes support WordPress’ built in menu manager, some offering multiple menus to be displayed at the top(header), bottom(footer) and maybe other spots on the site.
You should plan your menu structure ahead, so you have a clear idea of where to put future Posts, Pages and Categories for said Posts. A well thought out navigation will of course greatly benefit your visitors as well.
Let’s invent a test case with multiple nested items of all the types mentioned above.
Fake-life test case.
We are geared toward helping authors as this is how we started our services. So in our hypothetical case we’ll use a fictional author (Lykes Riting) on his fictional website (lykesritingauthor.com)
The planning resulted in something like this:
– My Books
- The Uhuh Series
- Man of Dough
- Scarlett Mysteries
- Upcoming Books
– The Worlds of Lykes Riting
– About the Author
- Biography
- Author News
– Press & PR
– Contact
Breakdown of the test case.
Which items are static content, just one page?
Which items are categories, containing multiple posts?
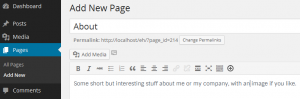
For me: About(biography) and a Contact menu-items immediately ring the static-one-page bell. So these would be created in the Pages section.
 ‘The Worlds of Lykes Riting’ is also going to be a static, single page. No need for adding new information on this subject every time. (Still my opinion)
‘The Worlds of Lykes Riting’ is also going to be a static, single page. No need for adding new information on this subject every time. (Still my opinion)
Author News has to be a Category as it implies regular updates.
 The same goes for ‘Press & PR’.
The same goes for ‘Press & PR’.
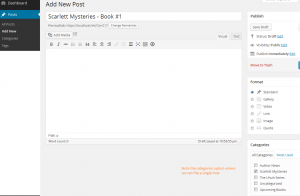
The books can be either. Where it says ‘series’ you have the option of creating a single Post for each book, or you might prefer to have them all on one single Page.
I prefer the Post per book as it allows to have a Comments section just for that one episode, and maybe it ignites discussions.
Pages can have comments as well, but if you would slap all books on one page, the commenter would have to specify which book and so on and so forth.
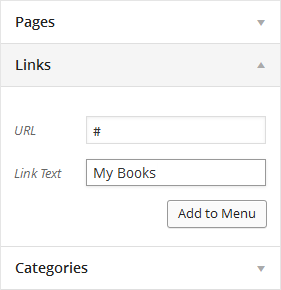
 I’m going to show you a nifty trick for the ‘My Books’ item.
I’m going to show you a nifty trick for the ‘My Books’ item.
I believe making this a category or page that also contains all the books is useless.
Instead we’ll make it a menu item without content. Just as a placeholder for it’s children: The actual books.
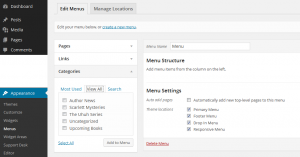
The creation of the actual menu.
Go to Appearance>>Menus to manage your own custom menu(s).
First create a Custom Link for ‘My Books’ like in the image: …and add to Menu.
…and add to Menu.
If you haven’t done so, create a menu first, any name will do.
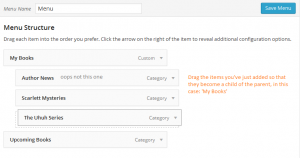
Next: add the items and place them in the section you want. Here, I’m putting the ‘book series’ under the ‘My Books’ section. (note: one item got tangled along and needs to be deleted first)
 The same goes for Pages. Drag&Drop+Save.
The same goes for Pages. Drag&Drop+Save.
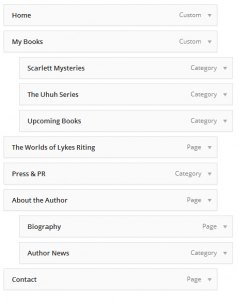
The whole menu will look something like this, still in the admin of WP.
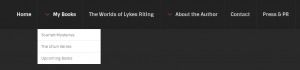
And here’s the result on the public end: The custom links Home, My Books and About the Author serve as a placeholder but don’t contain actual content. ‘Home’ is your homepage displaying either your recent Posts or a static Page. You know, the usual WordPress stuff…
The custom links Home, My Books and About the Author serve as a placeholder but don’t contain actual content. ‘Home’ is your homepage displaying either your recent Posts or a static Page. You know, the usual WordPress stuff…
We hope this little guide will come in handy. If you need assistance you know where to find us.