Sometimes it’s not too obvious how to use a certain file residing in your WordPress Media Library. It’s pretty easy to do from the (posts- or pages-)editor but what if you want to link to a file, image or PDF for example, in a custom text widget or a custom menu item?
#1 Go to the Media Library and open, or edit the file in question.
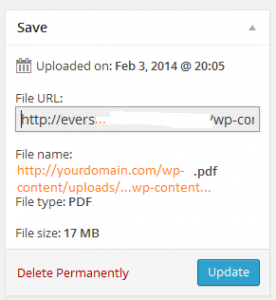
Find the box in the image on your right hand side.
 The file URL should look something like:
The file URL should look something like:
http://yourdomain.com/blog/wp-content/uploads/2014/02/filename.ext
You *could* copy this URL fully and use it in any part of your website or any friend’s website for that matter.
A more robust usage would be to just use the part after your domain. This way, should you ever move your contents to another domain, the link will still work.
#2 Usage
Example: Adding to a custom menu item.
Title: Anything you want to name it.
Link: /blog/wp-content/uploads/20xx/xx/filename.ext
The link is the part right after the domain, including the slash(/). In the example given, WordPress was installed on a subdomain called ‘blog’.
In your case it might be: /wp-content/uploads/20xx/xx/filename.ext
Example: Adding to custom text widget.
Title: Anything you want to name it.
Link: <a href=”/blog/wp-content/uploads/2014/02/filename.ext”>TEXT TO CLICK</a>
#3 The End
We’ve been putting little tutorials, born from customer’s questions.
If you have something you’d like explained, don’t hesitate and maybe your head-scatcher will turn into a nice tutorial for all the gain from.
(There will be no mentioning of names and domains)
Happy Valentines!

