Size Matters
Images are great for spicing up your blog-post or setting an overall mood by using tasty background art. However you don’t want to slow down the loading time too much as this will eventually decrease you website’s visitors. Keep in mind that you probably have dozens of images already that are used in your menu or other parts of the site.
WordPress has a built-in facility to crop images that will be used as a thumbnail for blog-posts. However what this tutorial will demonstrate is to diminish file-size and leave the dimensions intact.
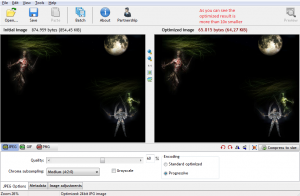
For this you’ll need a little freeware tool called RIOT, Radical Image Optimization Tool.
 This is an example of a huge background image 1800×1350 pixels with an original size of over 1MB. The result is under 100KB, more than 10x smaller. This will increase loading speed with several seconds; especially on mobile devices!
This is an example of a huge background image 1800×1350 pixels with an original size of over 1MB. The result is under 100KB, more than 10x smaller. This will increase loading speed with several seconds; especially on mobile devices!
Which Format
Basically if you need any transparency, use PNG.
However PNG is a lossless compression scheme making the resulting image larger in size compared to => JPG compresses (lossy) and suits graphics for web nicely.
GIF only has 256 colors available so it’s mostly used for simpler graphics and of course animated images.
Other Benefits
If you have a limited bandwidth hosting account a 1MB image eats up 1GB of traffic with a 1000 unique visitors. Seems high? Most regular blogs get many thousands of visitors a month!
Less bandwidth used = less energy = less environmental strain (considering billions of websites)

